Mastering Event Tracking in Google Analytics 4 for Enhanced User Data
By Jeremy Neilson | December 1, 2023 | Google Analytics 4
Master GA4 event tracking and ensure your marketing analytics are top-notch. Learn to create, measure, and optimize with our guide. Start now!

With the release of Google Analytics 4 (GA4), Google made a major shift in its data modeling, entirely designing GA4 around events, both for data collection and in the way it produces reports and analytics. With this change, it’s essential to master creating, tracking, and measuring events in GA4, to provide the greatest breadth of data analysis Google offers. In this article, we’ll briefly cover how to create events in GA4 and go in-depth on tracking them.
What are Events?
Before moving into how to create and track events, let’s ensure we understand the different kinds of events.
Google already has many events that are automatically collected when you install GA4 on your website. For example, you may have noticed in your real-time reports, that pageview events are coming in. These are likely the most common automatically collected events in your GA4. Here is a link to a list of all the automatically collected events. Remember, if you only have a GTM implementation on your website, most of these will not apply. The list is for automatic events that gtag.js collects when installed.
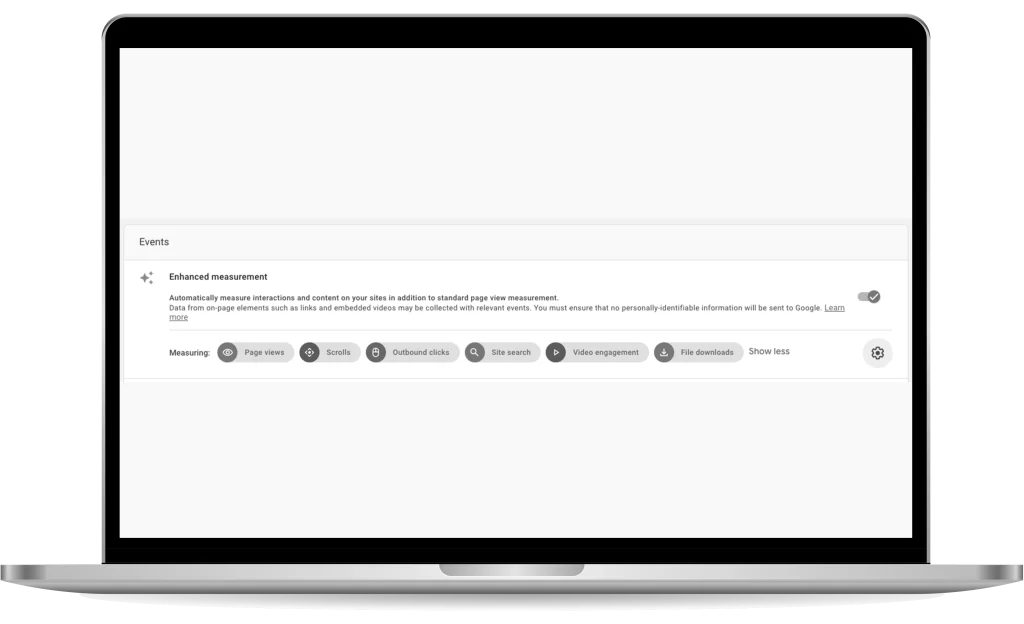
To toggle which events get automatically collected, you can change your Enhanced Measurement settings. To edit them, navigate to Admin -> Data Streams, and clicking on a Data Stream will open up preferences, where you should see the toggle for Enhanced Measurement. By default, it is enabled. You can select from a list of what to measure in addition to page views.

Creating Custom Events
The reason we need to create these events in GA4 first is so that your property is expecting to receive data in a certain format, and will be able to provide the full report feature set for your event when it comes in. It has no effect on the actual tracking, only the reporting.
Creating custom events in GA4 is rather simple. In your GA4 property, navigate to Admin -> Data Display -> Events. Here, you can find all the events for your property that were received in a certain time frame. Click ‘Create event’ from here, and you will be brought to a page displaying all your custom events. In this section, you can go through the custom event definition process. Click Create, name the event, and give it a matching condition. We recommend naming events in GA4 the same as you will be naming them in your tracking implementation, so simply put the condition event_name equals your_event_name.

Tracking Events
Now’s the time to get our hands dirty and implement the tracking. Firstly, you need to determine how GA4 is installed on your website. There are two general methods, and each has its own unique event tracking system: Google Tag Manager (GTM) and Google Tag (gtag.js).
Google Tag Manager
If you have a GTM container installed on your website, it’s very user-friendly to install event tracking.
Firstly, since you already have GA4 installed, you should have a Google Tag in your GTM container, linked to your GA4 property. We will be using the Tag ID you have in the Google Tag later.

The new tag to add is called the Google Analytics: GA4 Event tag. For each event you want to track, add one of these.
Enter the Tag ID from your Google Tag in the Measurement ID section, and put your event name below that. If your event comes with parameters, you can add them in the section under that. Parameters can be the order ID for a purchase event, for example, or any other additional data you want GA4 to have. Usually, parameters are given values from a GTM Variable, which we will explain shortly.

The final part of the event tag is the trigger. This will be unique to every event and could have multiple different triggers. For example, a purchase event might get sent to GA4 every time there is a Page View where the Page URL contains /thank-you. The specifics of every trigger are up to you and depend on how your website is configured.
Now to explain GTM Variables. There are two kinds:
Built-in Variables: These are things like Click ID, Page Path, etc. that are automatically populated by GTM and can be used super easily. Triggers will use these variables all the time.
User-Defined Variables: These are a little more complicated. The most common kind will be Data Layer Variables. In GTM, when you create these variables, GTM will populate them whenever they are called only if there is a value for it in the current Data Layer. If you don’t know what the Data Layer is or how it works, Google has fantastic documentation on it. Essentially, the Data Layer is where you will push your parameters for your GA4 events, and the Data Layer Variables will capture those parameters and use them in the GA4 Event tag. Manipulating the Data Layer is fairly complicated and requires access to the website backend, or using Custom HTML tags in addition to your GA4 Event tags.
Once you have your tag, trigger, and variables all set up in GTM, you should be good to go! You can check that the event fires properly by using Preview mode, but once you’re ready, hit Publish and the changes will go live on your site!
Google Tag (gtag.js)
Sending events using a Google Tag is easy, so long as you have a decent understanding of the backend of your website. If you do not, you can follow this guide and ask your dev team to implement exactly what you’re looking for. If you don’t have access to a dev team or someone confident with editing source code, it is recommended to add a GTM container to your site and use that for event tracking. If you’re confident enough to use gtag.js, here’s how to do it.
The solution to all our event-related problems is the gtag() function. We’ll use an example to show you what we mean.
Imagine you have a purchase event you want to send whenever a certain page is loaded. What you will do, is add a <script> tag to your HTML file for that page. Inside that script tag, you will call the gtag() function and fill it out like this:
<script>
gtag(‘event’, ‘event_name’,
{
transaction_id: ‘123456789’,
value: 123,
currency: ‘CAD’,
items: [{
item_id: 13579
}]
}
});
</script>
The first argument is ‘event’. This tells Google you are sending an event. The second argument is the name of your event as a string: ‘event_name’. The third argument is a JSON object of the parameters for the event:
{
transaction_id: ‘123456789’,
value: 123,
currency: ‘CAD’,
items: [{
item_id: 13579
}]
}This is just an example, and the third argument of the function is extremely customizable, and you can add almost any key-value pair to it that want.
This is simple Javascript, so it hopefully all makes sense. To summarize, we added this function call to a script that ran whenever a certain page loaded.
If you want to call gtag() when an action occurs, rather than a page load, you can surround the gtag() function call within a function in the script tag, and call that function whenever an action occurs.
Function:
function() { gtag(function parameters) }
Action:
<button onClick=’function()’>Click Me</button>
Once you’ve added all the function calls you need in the right places, push those changes live and you’re good to go! GA4 will start to receive those events as users trigger them on your site. You can use the Tag Assistant extension from the Google Chrome Web Store to check that your Google Tag is installed correctly, and you can check that the events are being sent perfectly from there, too.
Takeaways
There you go! The two methods of installing event tracking on your site. Event tracking can get very complex, especially if your website is hosted by a third party, but thankfully, once the events are sent to GA4, there is very little you need to do to get the platform to start reporting them to you.
For additional information and guides to help you on your journey with Google Analytics 4, whether it’s your first time with the platform or you’re a Google Analytics veteran, check out our other blog posts on GA4.
Wondering if you have your GA4 property set up for success? Have it audited to ensure the data you’re collecting is meaningful and trustworthy.